 Bio
Bio Jeux
Jeux OriEngine
OriEngine Tutoriels
Tutoriels Liens
Liens
Pour ce tutoriel, j'utilise Unity 6. Notez que tout ce qu'on va faire ici devrait fonctionner sur d'anciennes versions, car nous n'allons pas utiliser de fonctionalité spécifique à Unity 6. Cependant, certaines choses sont peut-être nommées différemment, notamment ce qui concerne les RendererFeatures.
Car oui, j'utilise l'URP, pour avoir accès aux RendererFeatures, qui vont être utiles pour l'effet papier granuleux. Ce tutoriel est basé sur la création de shaders en HLSL. Donc si vous n'êtes pas à l'aise avec ça, je vous encourage à suivre attentivement ce tutoriel pour bien comprendre la logique derrière ! Je ne vais pas tout expliquer à propos des shaders ici, mais je vais essayer d'être le plus clair possible sur les étapes pour atteindre cette effet aquarelle.
Commençons par mettre en place une scene dans Unity:
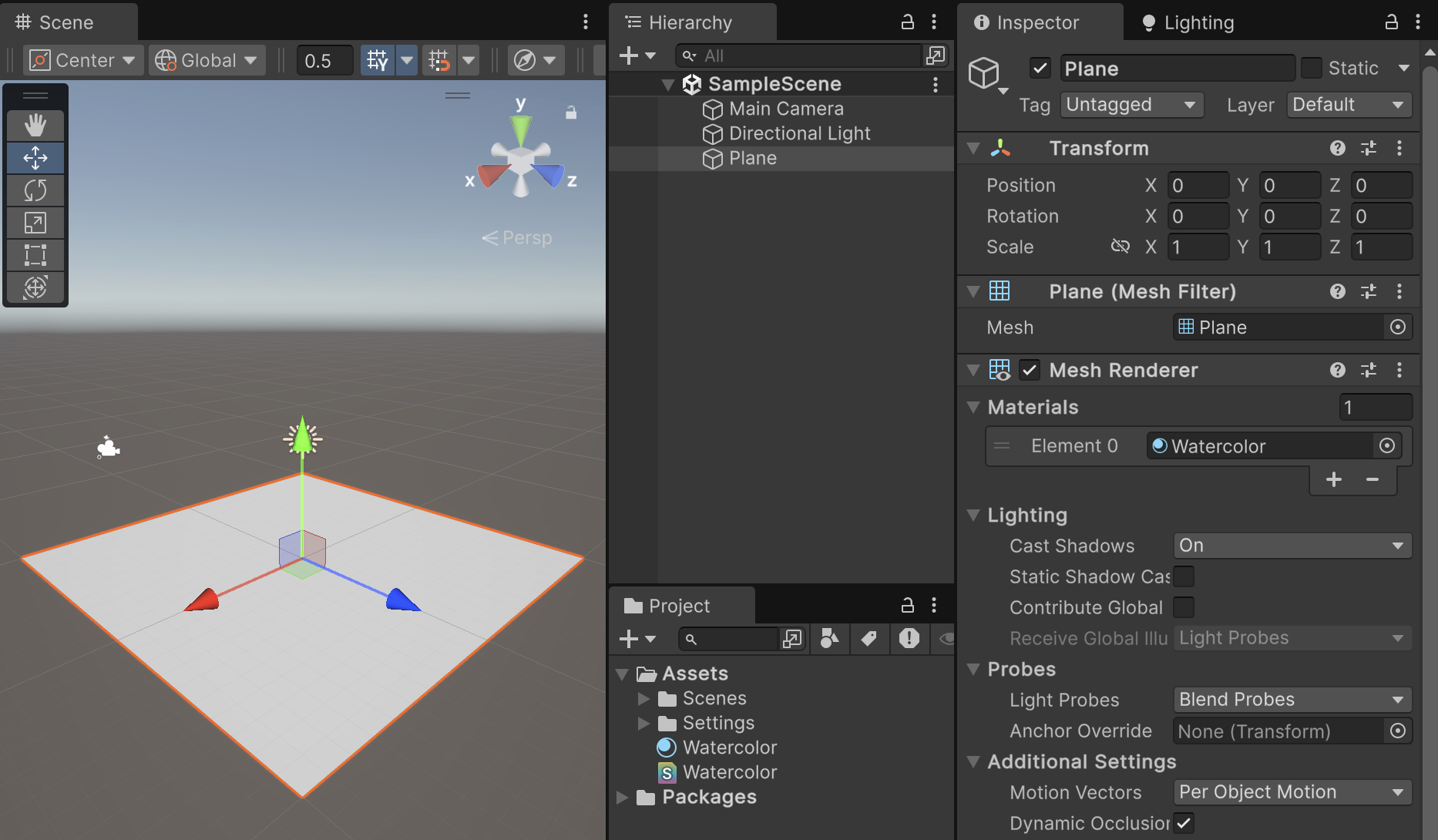
- ajoutez un plan (GameObject > 3D Object > Plane)
- créez un shader nommé "watercolor" (Assets > Create > Shader > Unlit shader)
- créez un material (right-click on the watercolor shader > Create > Material)
- appliquez le material au plan.

Ouvrons maintenant le shader, et remplacez son contenu par ceci:
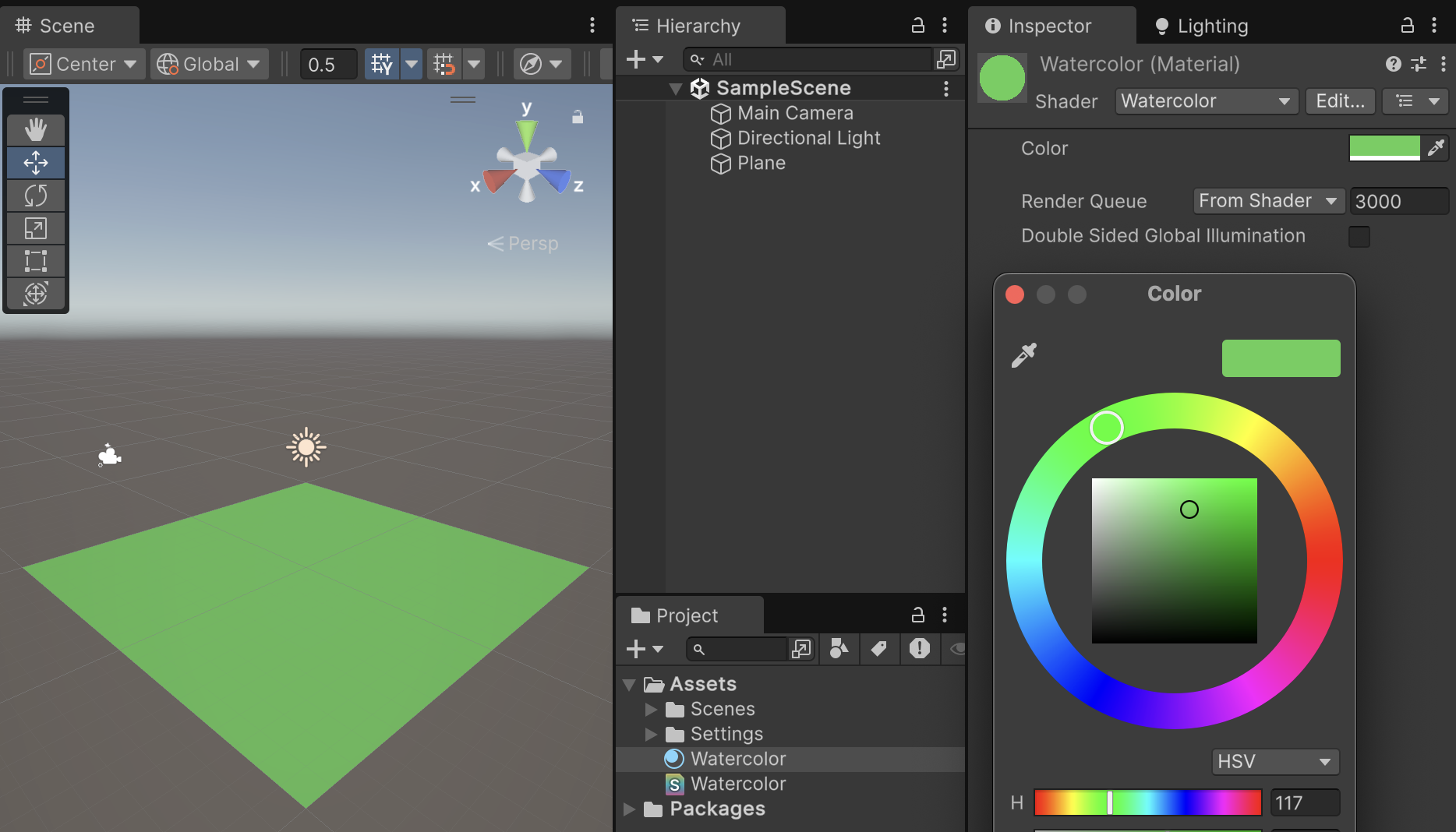
Ce shader est très basique et permet seulement d'appliquer une couleur au material. Une fois de plus, je ne vais pas expliquer pleinement son fonctionnement, mais j'ai ajouté des commentaires pour aider.

Maintenant, nous pouvons créer notre shader. Je me suis inspiré de l'incroyable tutoriel de Kai sur Youtube.
Voici les étapes que nous allons traverser :
- nous allons implémenter le pattern Voronoi pour avoir des variations de couleur à la surface,
- on appliquera un lissage (smoothness) au résultat du pattern Voronoi pour adoucir les variations de couleur,
- on utilisera un rayon pour créer une tâche sur notre surface.
Commençons par la première étape. Pour obtenir l'algorithme du Voronoi pattern, j'ai simplement vérifié le code du node de Voronoi de Unity. Si vous souhaitez plus d'informations sur le Voronoi, n'hésitez pas à consulter la page Wikipedia.
Quoi qu'il en soit, voici le résultat que l'on peut intégrer au shader, au-dessus de la fonction frag.
Comme vous pouvez le voir, il y a deux fonctions : 'GetVoronoiRandomVector' et 'Voronoi_float'. GetVoronoiRandomVector est appelé par Voronoi_float, et c'est bien Voronoi_float que nous allons appeler dans notre fonction frag pour appliquer le pattern Voronoi.
La fonction Voronoi_float a plusieurs paramètres :
- un float2 '_uv', un float '_angleOffset' et un float '_cellDensity' que nous devons fournir,
- un float '_noise' et un float '_cells' qui contiennent le résultat.
Pour commencer, nous allons fournir les UV de l'objet. Pour ce faire, nous avons besoin de récupérer les UV à partir de la structure appdata. Et nous pourrons les rendre utilisables dans le fragment shader (notre fonction frag) à travers la structure v2f.
Dans la fonction vert, nous devons envoyer la valeur d'UV dans l'instance v2f "ouput".
Ensuite, nous allons fournir un "angle offset" et la "cell density" à travers deux paramètres. Nous les déclarons dans la section Properties, pour être en mesure de pouvoir définir leur valeur dans l'Inspector de Unity. Et nous les déclarons également dans la code HLSL pour les utiliser dans la fonction frag.
Maintenant, nous avons tout à notre disposition pour la fonction de Voronoi. Utilisons-là !
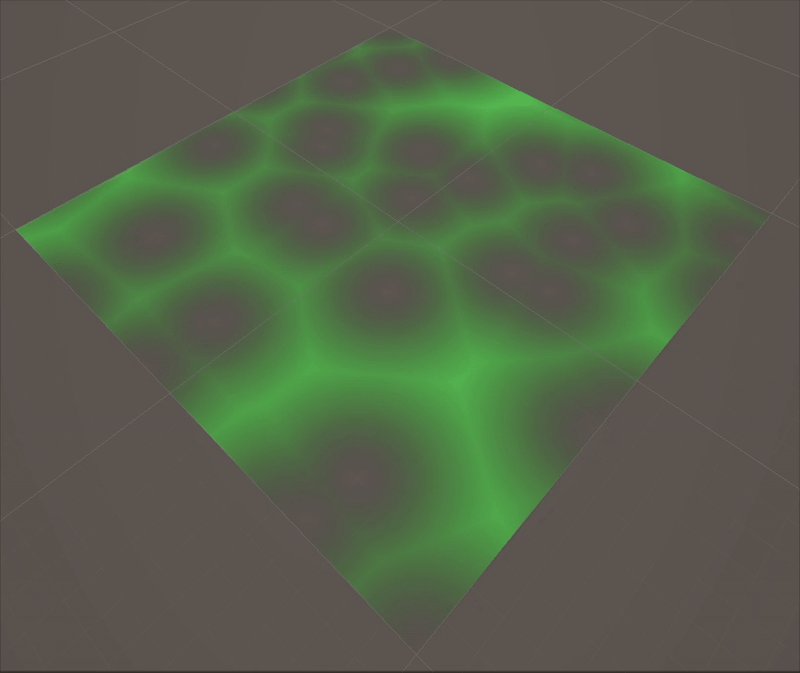
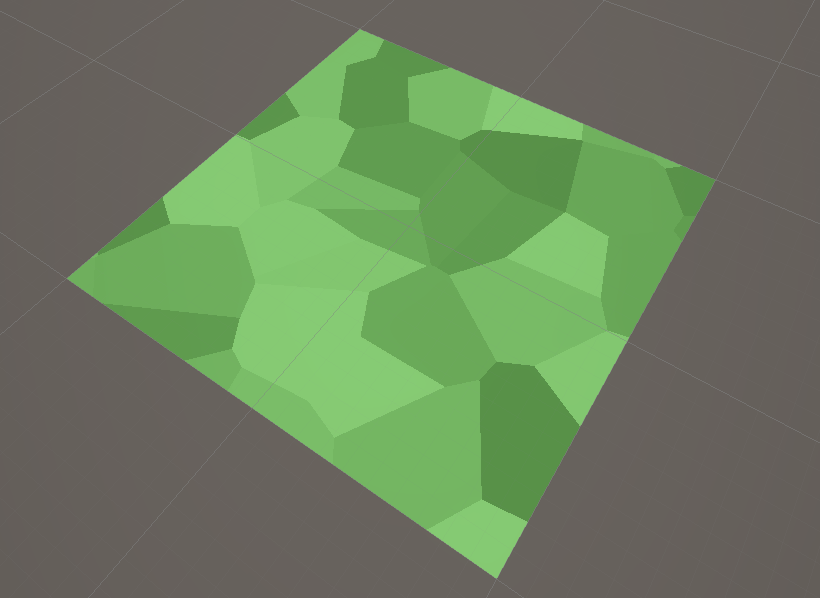
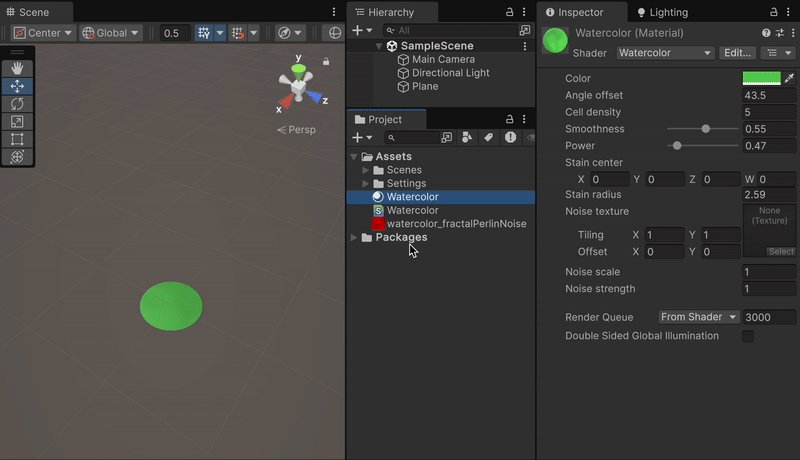
Retour sur Unity. Vous pouvez selectionner le material "Watercolor", appliquer - par exemple - une Cell density de 5, et jouer avec la valeur d'Angle offset pour voir le résultat.

Pour le moment, nous ne souhaitons pas avoir de transparence. Nous en avons car nous multiplions l'alpha de la couleur par le resultat du Voronoi pattern. Pour empêcher ça, nous pouvons explicitement demander de ne multiplier que les valeurs rgb de la couleur.
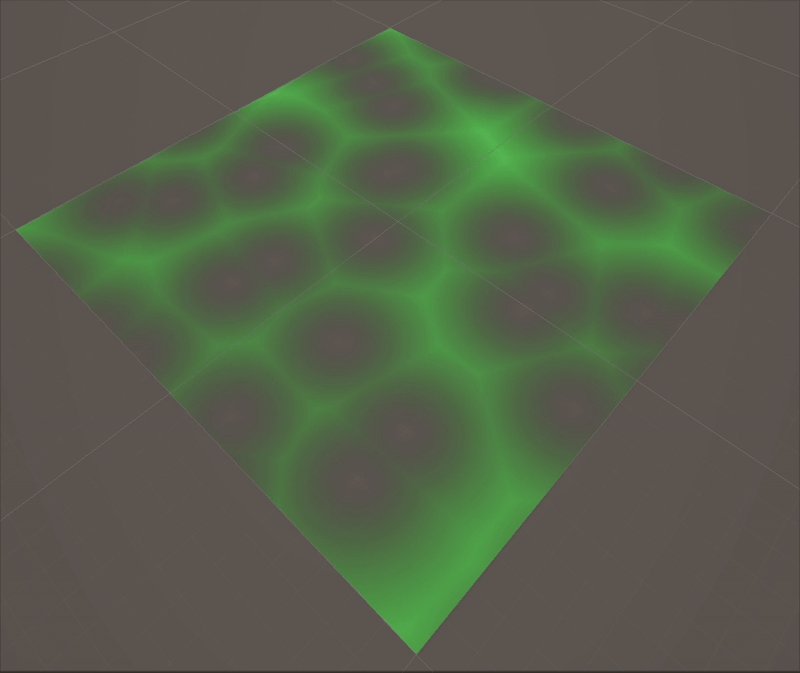
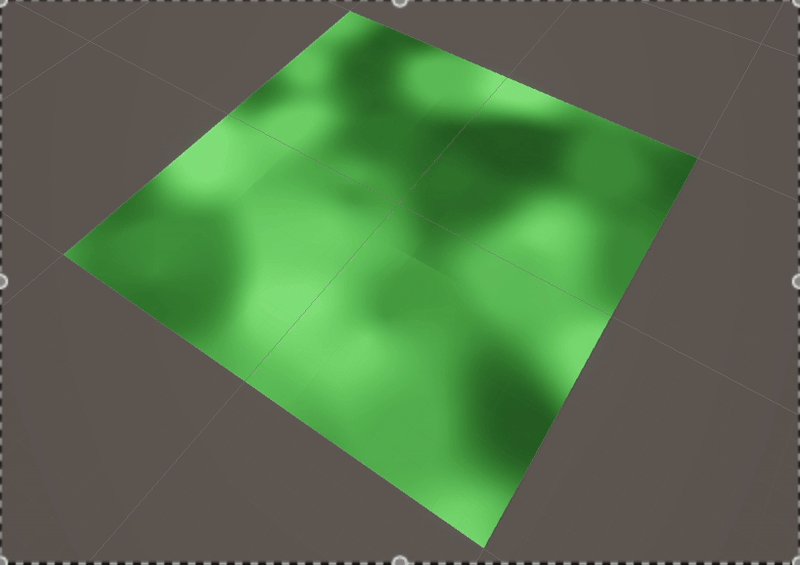
Egalement, pour notre effet, nous n'avons pas besoin du noise, mais des cells du Voronoi pattern. La valeur de cells est comprise entre 0 et 1, nous pouvons donc ajouter 0.5, pour obtenir une valeur entre 0.5 et 1.5, pour obtenir une variation de couleur proportionnellement autour de la valeur donnée dans le material, plutôt que des couleurs uniquement plus sombres.

Maintenant, nouvelle étape : nous devons lisser les cells du Voronoi pattern, pour simuler la variation de couleur correctement. Dans son tutoriel, Kai active simplement l'option "smooth" sur le node Voronoi de Blender, ce que nous n'avons évidemment pas sous la main. J'ai donc vérifié directement le code source sur le git de Blender pour implementer la bonne logique dans notre fonction Voronoi_float. Voici le résultat:
Comme vous pouvez le voir, nous avons un paramètre "_smoothness" à founir. Ajoutons donc un paramètre _Smoothness à notre shader.
On le déclare également dans le code HLSL.
Et enfin, on le fournit à la fonction Voronoi_float, dans la fonction frag.

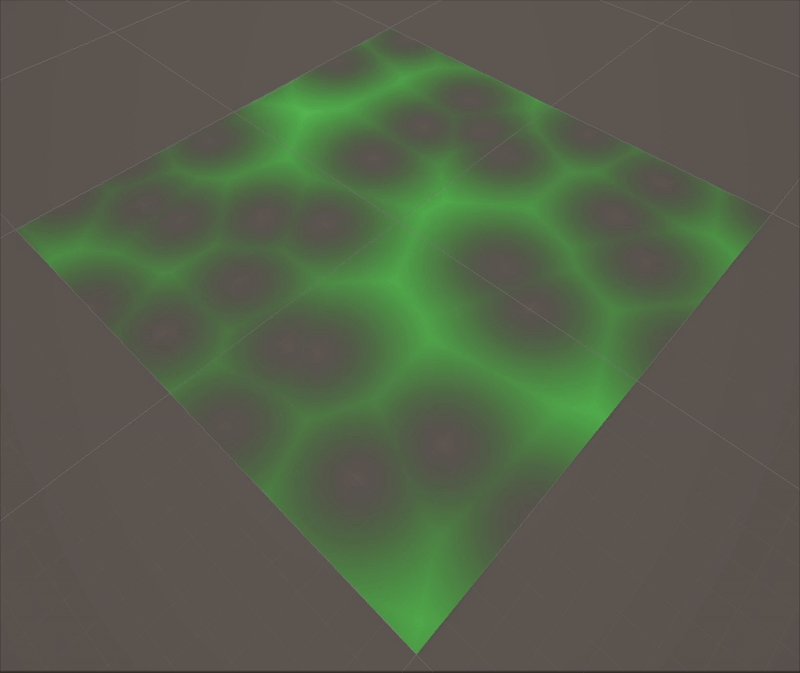
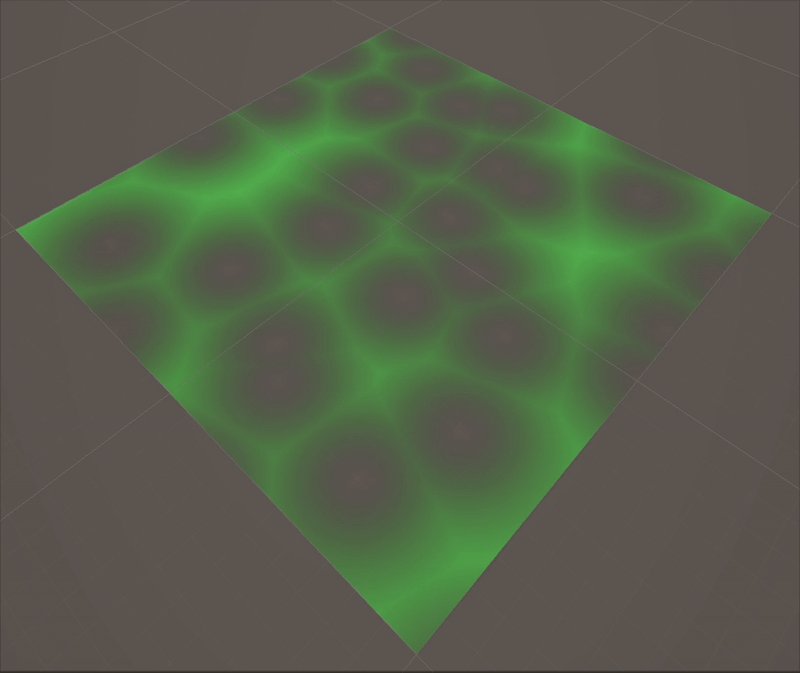
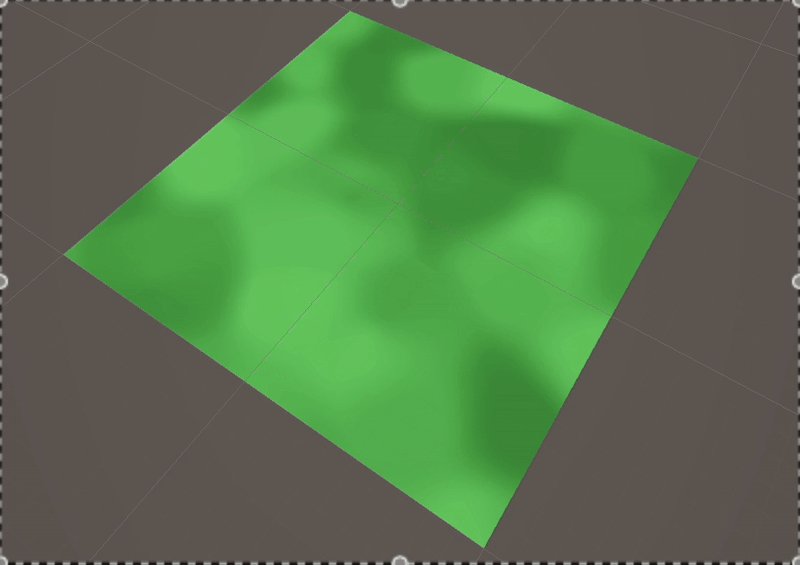
Nos cellules sont maintenant lissées. On peut également ajouter une variable _Power pour contrôler la puissance de variation des couleurs. Le rituel reste le même : ajouter une propriété _Power, la déclarer dans le code HLSL, puis l'utiliser dans la fonction frag.
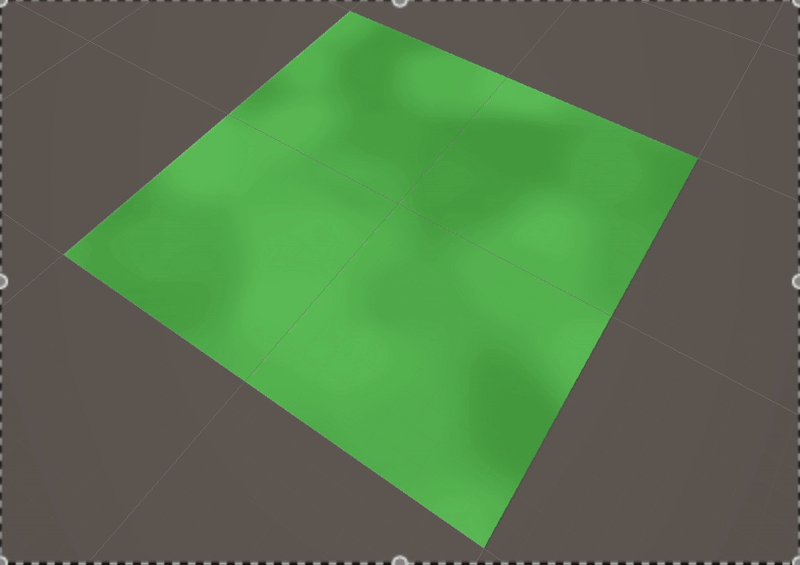
Grâce à cela, nous pouvons jouer avec Smoothness et Power du material pour obtenir la variation de couleur que l'on recherche (et n'oubliez pas que vous pouvez également jouer avec la Cell density pour changer la taille des cellules, ou avec l'Angle offset pour changer la forme des cellules).

Pour l'effet de tâche, nous avons besoin d'un centre et d'un rayon.
Comme à chaque fois avec les shaders, il y a plusieurs manières de faire les choses. Les choix dépendent de nos besoins. Ici, nous avons un plan avec l'axe Y pour normale. Donc, plutôt que d'utiliser les UV de l'objet, nous pouvons utiliser la position en X et en Z de l'objet dans le monde (world space).
Pour ce faire, nous devons enregistrer la position dans le monde dans la structure v2f, pour l'utiliser dans le fragment shader (= dans notre fonction frag). D'abord, on ajoute posWS dans la structure v2f.
Ensuite, ne devons affecter la variable pendant le vertex shader (= notre fonction vert).
Au lieu d'utiliser la fonction TransformObjectToHClip, qui nous donne directement la position sur l'écran (clip space) à partir de la position du vertex dans l'objet (object space), nous utiliserons :
- la fonction TransformObjectToWorld pour obtenir la position du vertex dans le monde (world space),
- puis la fonction TransformWorldToHClip pour obtenir la position du vertex sur l'écran.
Notez que nous pourrions simplement utiliser la fonction TransformObjectToWorld à côté de la fonction TransformObjectToHClip. Mais comme TransformObjectToHClip est grosso-modo un mix de TransformObjectToWorld + TransformWorldToHClip, il est meilleur pour les performances de procéder ainsi :
Nous pouvons à présent utiliser posWS dans la fonction frag. Nous devons vérifier la position du fragment/pixel dessiné dans le monde, et obtenir sa distance par rapport au _Center. Si la distance est supérieure à la valeur de _Radius, alors nous sommes en dehors de la tâche, et nous mettons l'alpha à 0.
D'abord, nous devons déclarer _Center et _Radius dans le code HLSL.
Ajoutons la logique pour obtenir une tâche ! (consultez les commentaires pour quelques explications supplémentaires)
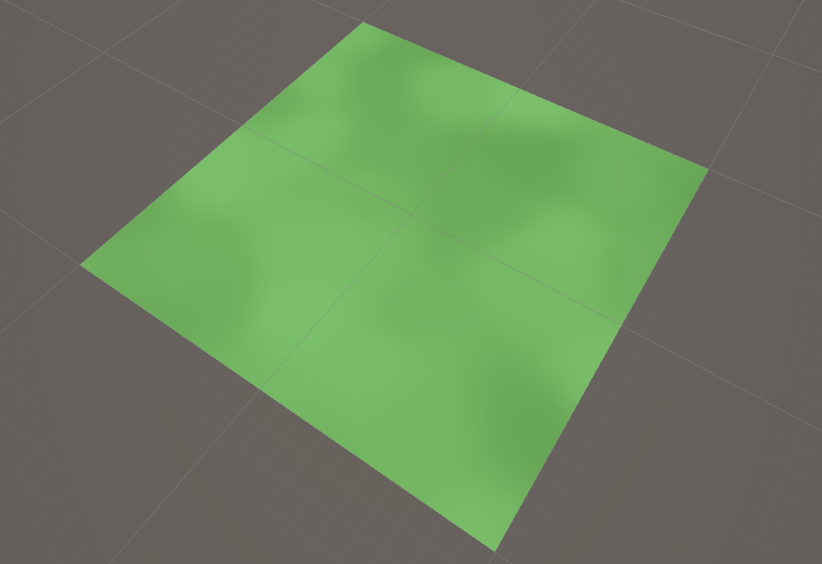
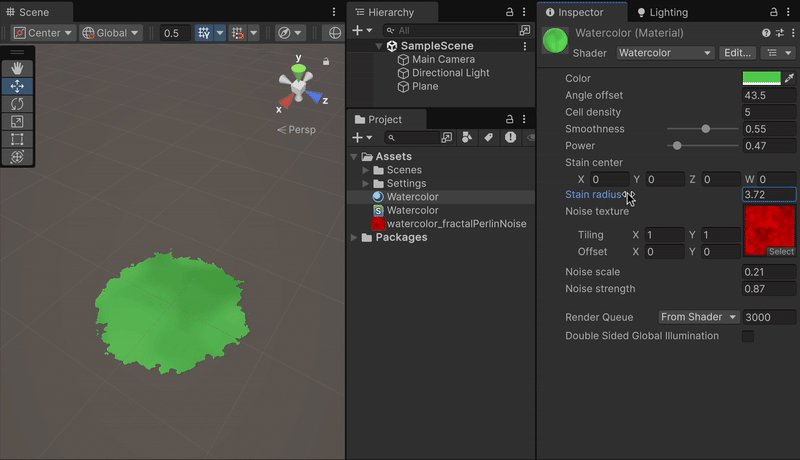
Faites bien attention à ce que votre plan soit bien placé en (0;0;0) et vous obtiendrez ceci en jouant avec la valeur de Stain radius.

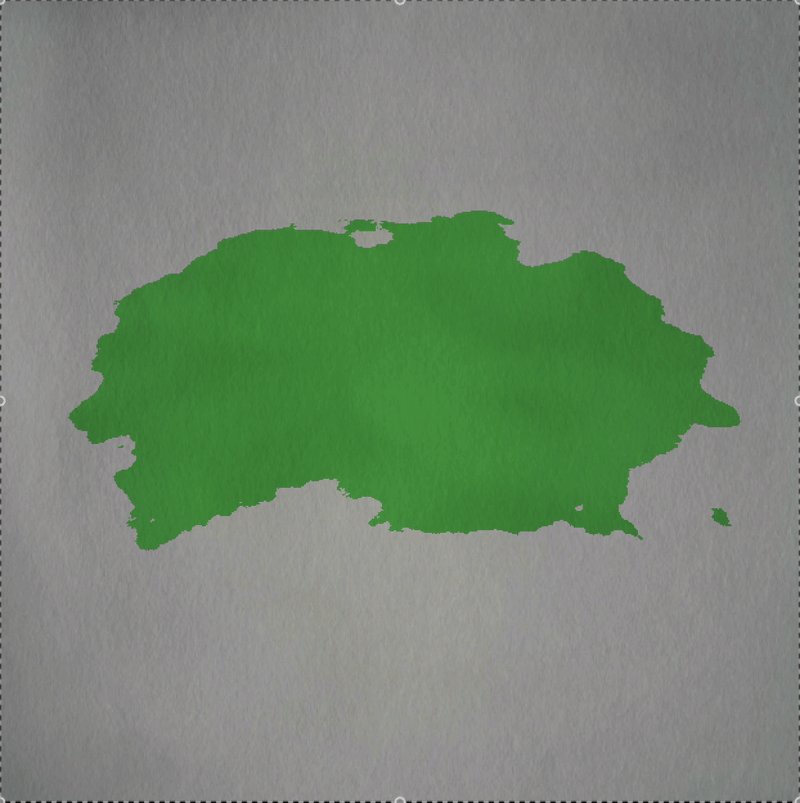
Nous avons presque terminé. Nous avons juste besoin d'ajouter du bruit pour que ça ressemble plus à une vraie tâche ! Nous pouvons utiliser cette texture libre et seemless que j'ai éditée.

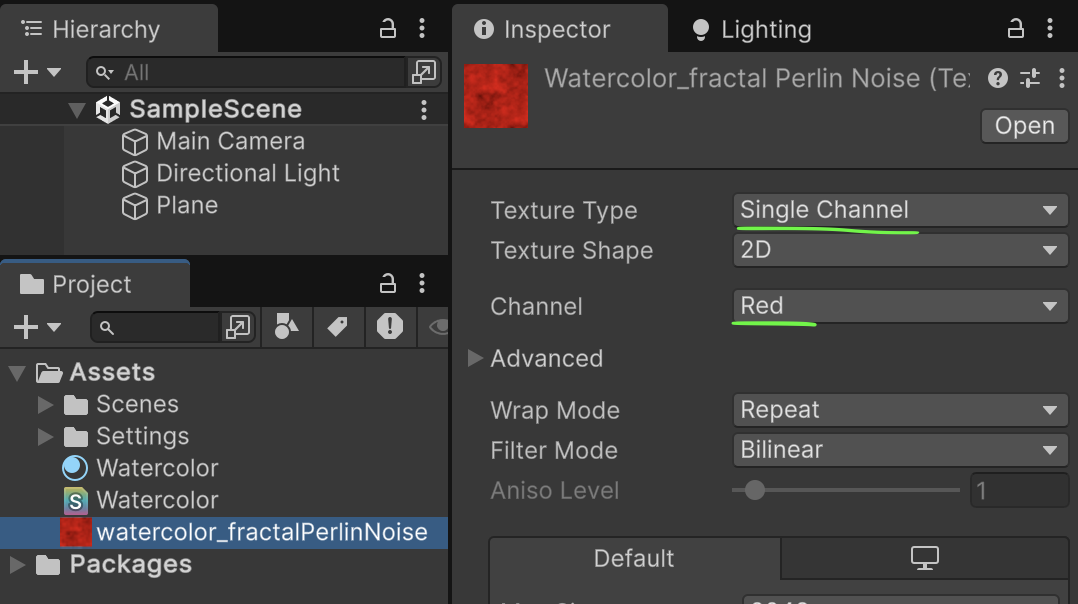
Téléchargez-là, importez-là dans Unity, et configurez-là comme une texture "single channel".

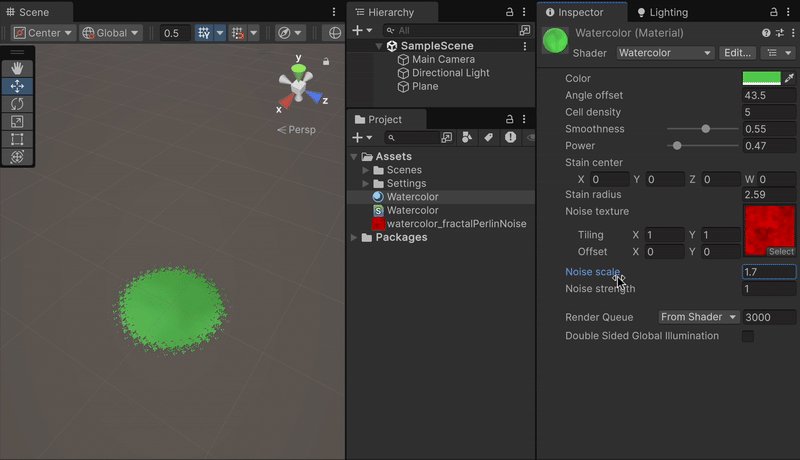
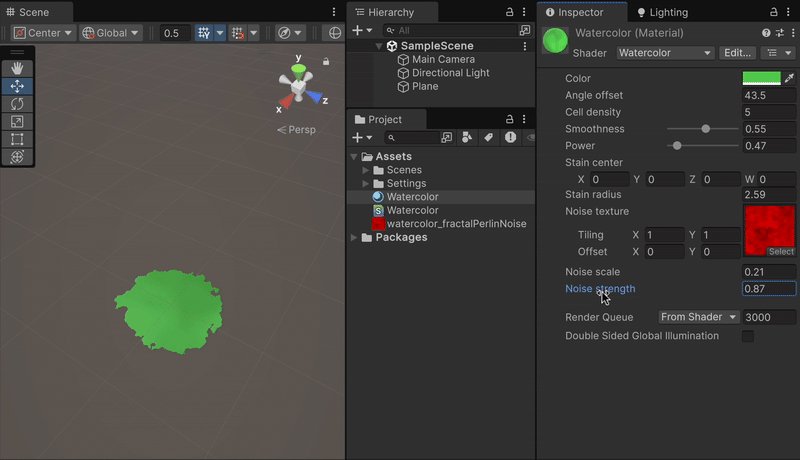
Utilisons-là dans notre shader. Encore, même rituel : on ajoute une propriété publique, on déclare la variable dans le code HLSL, et on l'utilise dans notre fonction frag. Ce tutoriel est déjà bien assez long, on va donc aussi ajouter deux valeurs : _NoiseScale et _NoiseStrength pour gérer notre effet de bruit.

Voici la version finale du shader d'aquarelle :
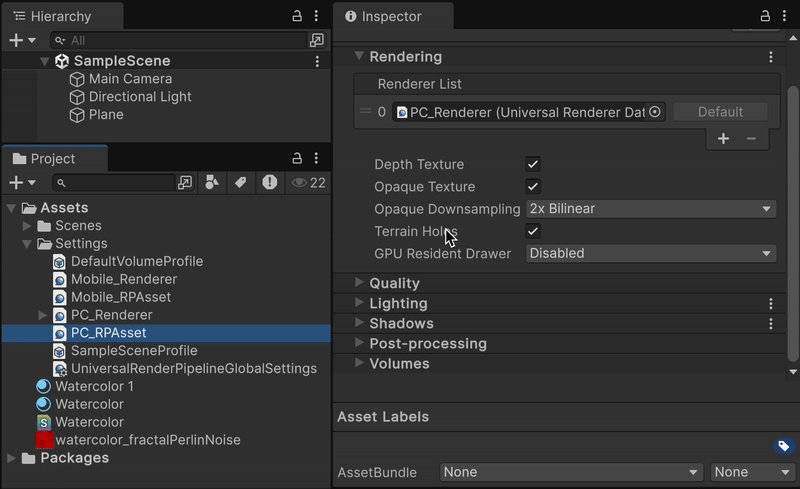
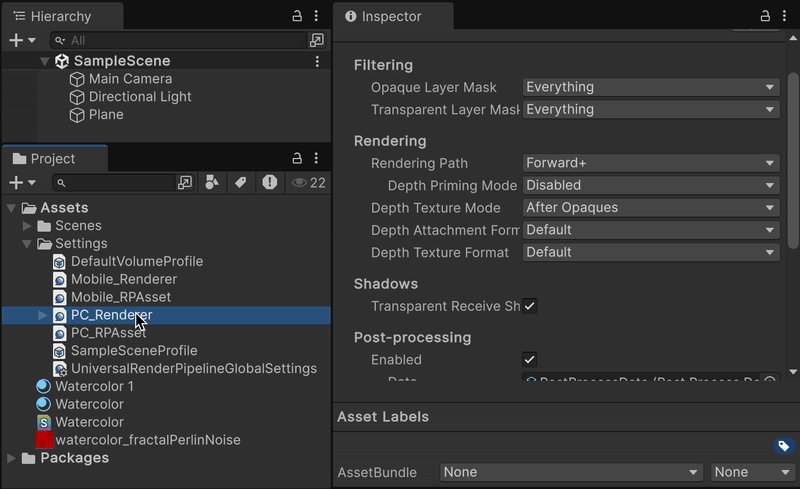
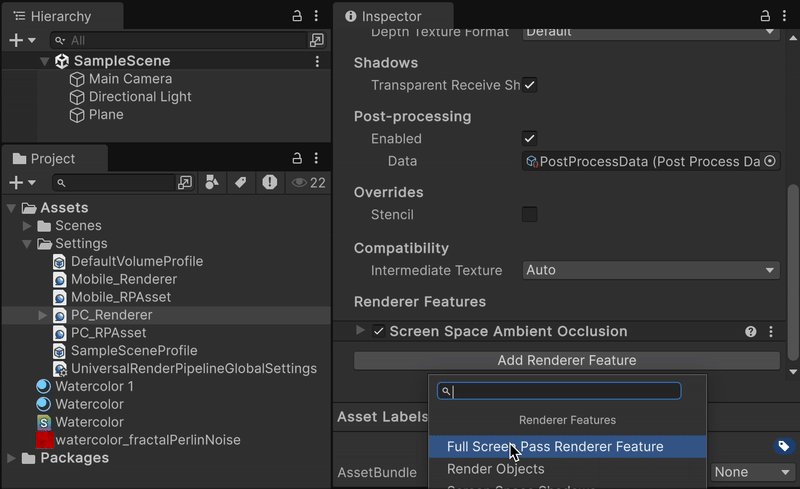
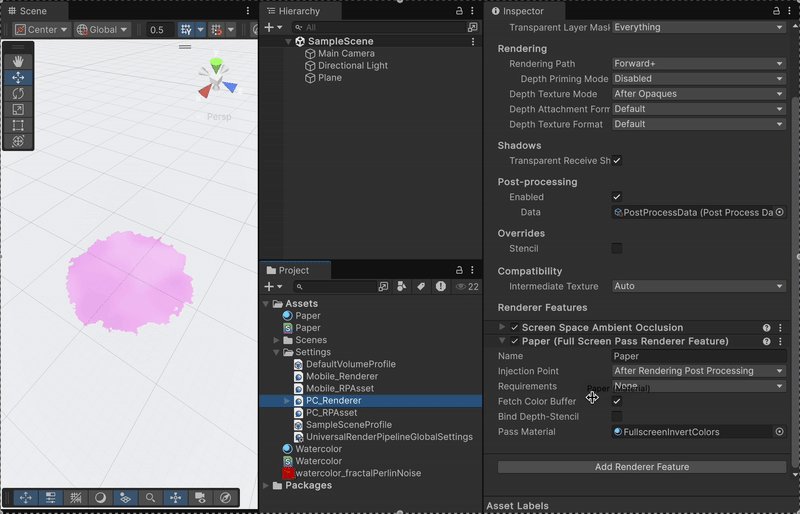
Le dernier mais pas des moindres, nous pouvons simuler un effet papier, en utilisant une RendererFeature fourni par Unity : la FullScreenPassRendererFeature. Selectionnez votre Renderer Data actuellement utilisé par votre Render Pipeline Asset, et ajoutez lui un FullScreenPassRendererFeature.

Cette renderer feature utilise un material qu'il applique sur l'entièreté de l'écran. Par défaut, il utilise un material qui inverse les couleurs.
A la place, on va mettre un material qui ajoute l'effet papier granuleux. Pour ça, nous créons un autre shader, que l'on va appliquer sur un nouveau material.
- créez un shader nommé 'paper' (Assets > Create > Shader > Unlit shader),
- créez un material (right-click on the paper shader > Create > Material)
Ouvrez le shader et remplacez son contenu par ceci :
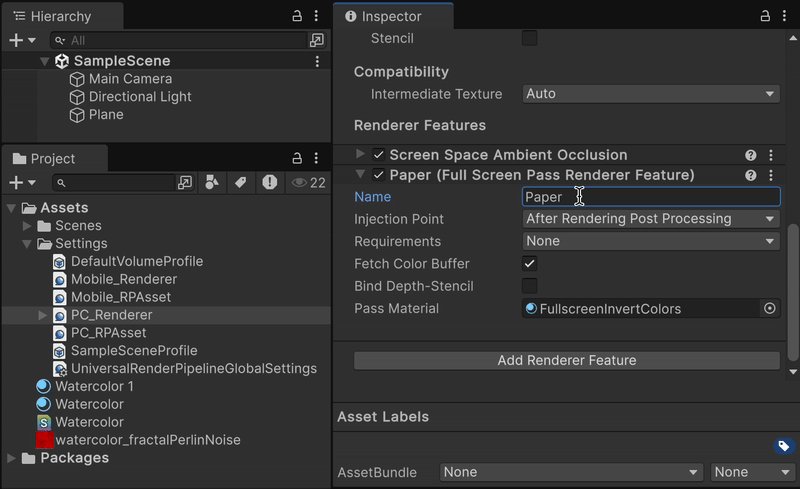
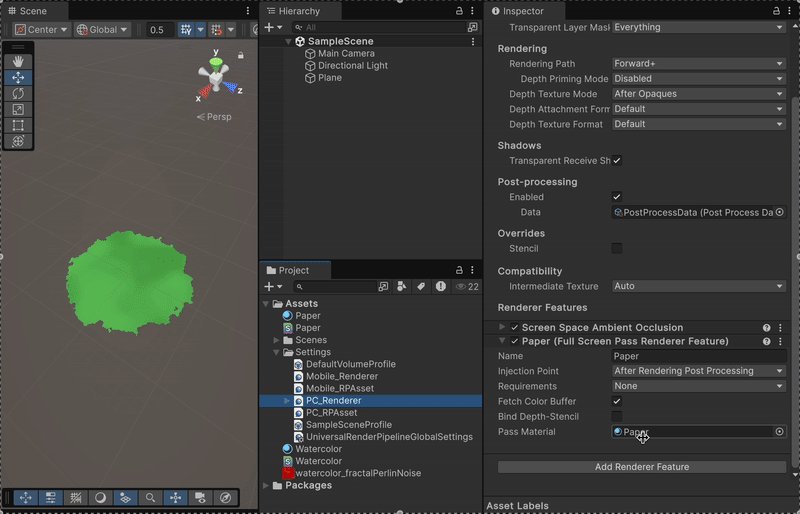
Ensuite, appliquez ce nouveau material à la renderer feature.

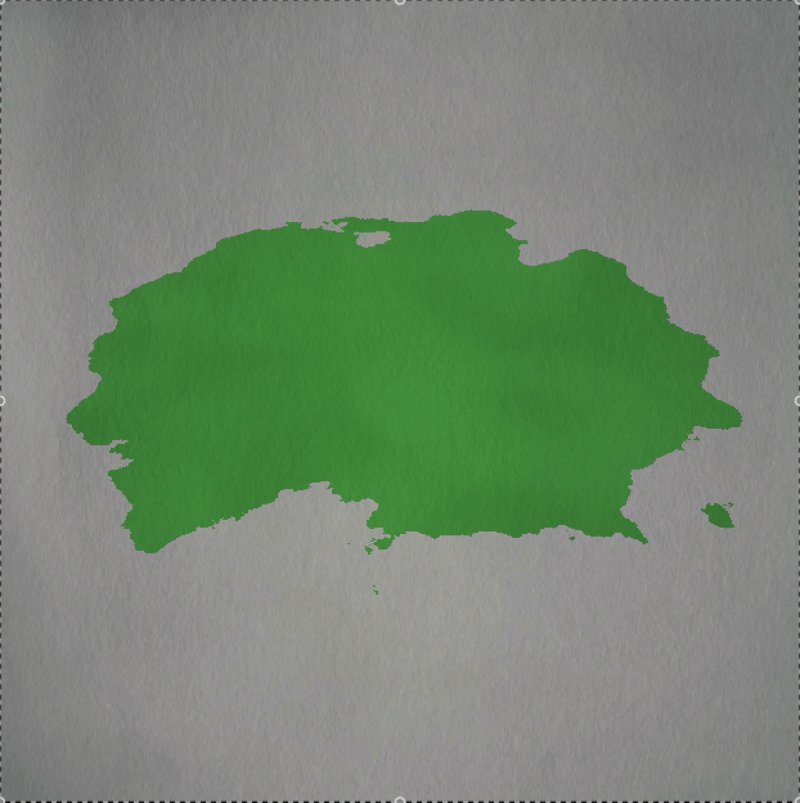
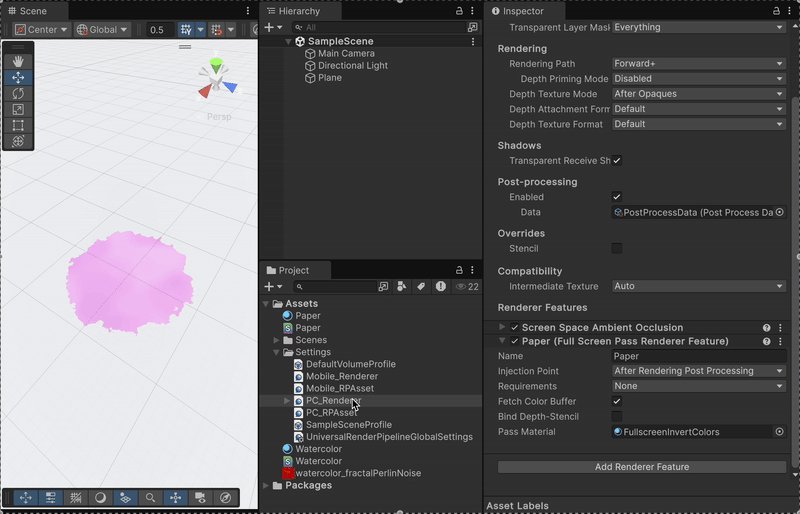
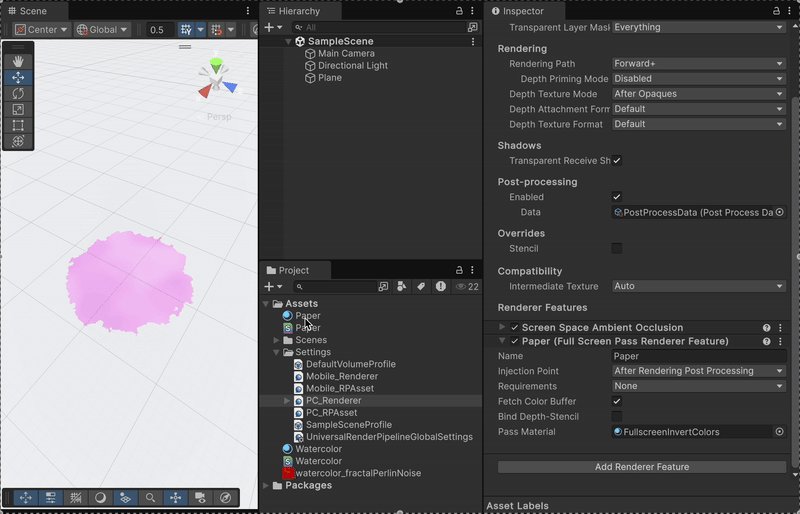
Rien ne se passe, et c'est normal : nous n'avons pas appliqué de texture au material. Ici, j'ai pris une texture libre de droit sur TextureLab. Vous pouvez regarder si vous trouvez quelque chose à votre goût. Pour ma part, j'ai choisi celle-ci.
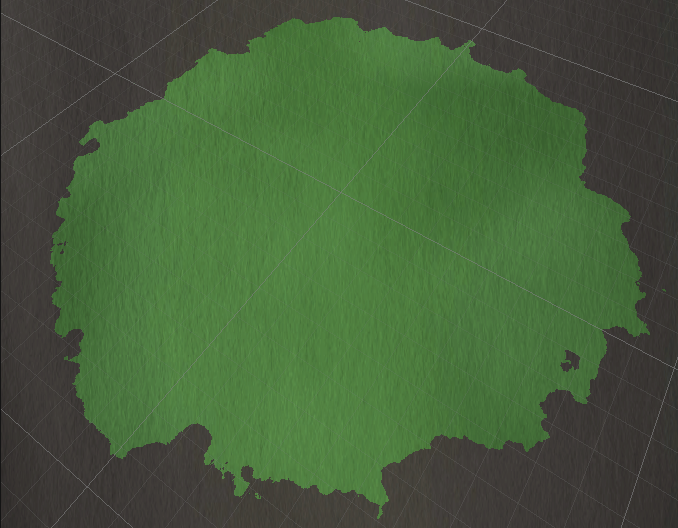
Téléchargez l'image, importez-là dans Unity, and appliquez-là au champ Texture de votre material paper. Et voilà ! L'effet papier est appliqué !

Ce tutoriel est juste une base solide pour obtenir un chouette effet d'aquarelle. Le résultat peut être amélioré de plein de manières !
- les bordures de la tâche sont un peu abruptes, et peuvent être lissée
- on pourrait utiliser des UV triplanar pour le Voronoi pattern, pour l'appliquer sur autre chose que des surfaces planes
- on pourrait mixer différentes couleurs
- on peut ajouter un effet d'outline
- on peut contrôler les paramètres du material via des scripts, pour faire apparaître ou disparaître la tâche, la changer de couleur...
J'espère que vous avez apprécié ce tutoriel et qu'il vous aura appris de nouvelles choses !
Si vous avez des questions, n'hésitez pas. Vous pouvez me les poser (et me suivre) sur Bluesky !
