 Bio
Bio Games
Games OriEngine
OriEngine Tutorials
Tutorials Links
Links
For this tutorial, I'm using Unity 6. Note that everything we are doing here should also work in older versions, as it doesn't use anything specific from Unity 6. However, some things must be named differently, mostly in the RendererFeature section.
Because, yes, I'm using the URP, to have access to the RendererFeatures, which will be useful to apply a grainy paper texture over the screen. I'll show you how to create the watercolor shader in HLSL. So if you're not comfortable with this, I encourage you to pay close attention to the tutorial steps to better understand the logic behind it! I won't explain everything about the shaders' magic here, but I'll try my best to be crystal clear about what we're doing in this shader to achieve our watercolor effect.
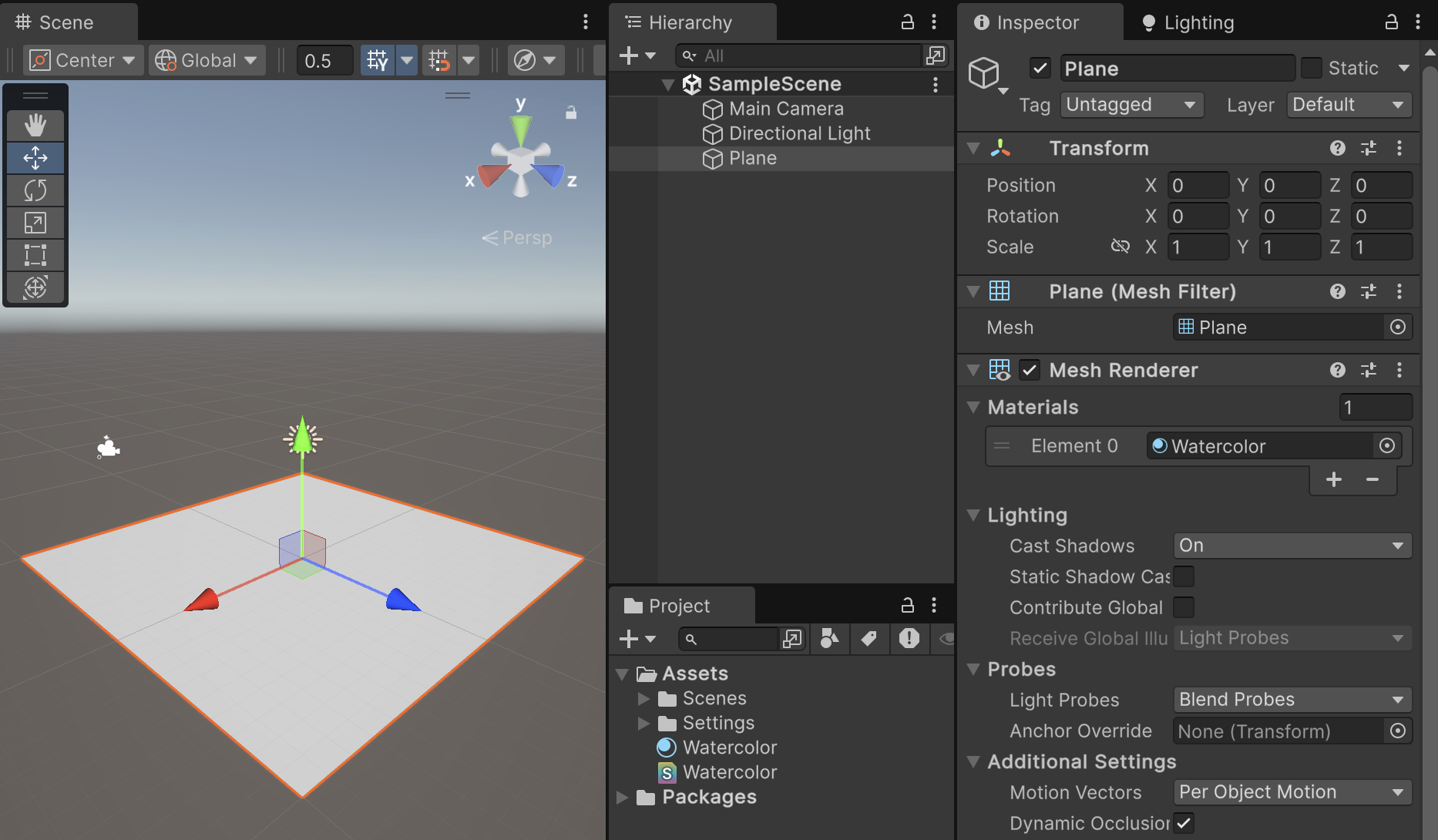
Let's setup the scene properly:
- add a plane in your scene (GameObject > 3D Object > Plane)
- create a 'watercolor' shader (Assets > Create > Shader > Unlit shader)
- create a material (right-click on the watercolor shader > Create > Material)
- apply the material on the plane.

Let's open our shader, and replace everything with this:
This shader is very basic and only allows us to set the material color. Once again, I won't explain how it works, but I put some comments to help a bit.

Now, we can create our shader. I took some inspiration from this awesome tutorial by Kai on youtube.
These are the steps we'll go through:
- implementing a Voronoi pattern to have color variations on our surface
- smoothing the voronoi pattern result in order to smooth the color variations, and get our watercolor effect
- using a radius to create a stain on our surface.
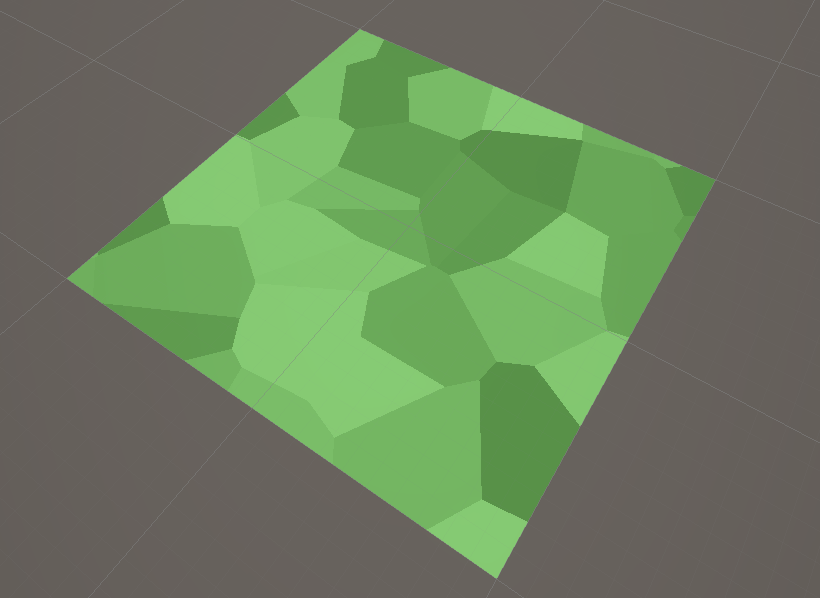
Let's start with the first step. For getting the voronoi function, I simply checked the unity shadergraph's voronoi node source code. If you want more information about Voronoi, don't hesitate to check the wikipedia's page.
Anyway, this is the result you can put over the frag function.
As you can see, there are two functions: 'GetVoronoiRandomVector' and 'Voronoi_float'. GetVoronoiRandomVector is called by Voronoi_float, and this is Voronoi_float we'll call in our frag function to apply the voronoi noise.
The Voronoi_float function has several parameters:
- a float2 '_uv', a float '_angleOffset' and a float '_cellDensity' we need to provide to the Voronoi algorithm,
- a float '_noise' and a float '_cells' values, which will contain the voronoi results.
To start, we'll provide the object UV. To do so, we need to get the object UV from the appdata struct. And send it to our fragment shader through the v2f struct.
In the vert function, we need to set the UV in the v2f struct instance 'output'.
Then, we'll provide the angle offset and the cell density through two parameters. We declare them in the Properties section to be able to define them in the Unity Inspector. And we declare them in the HLSL code so we can use them in our frag function.
Now, we have everything we need to give to the Voronoi function. Let's call it in the frag function!
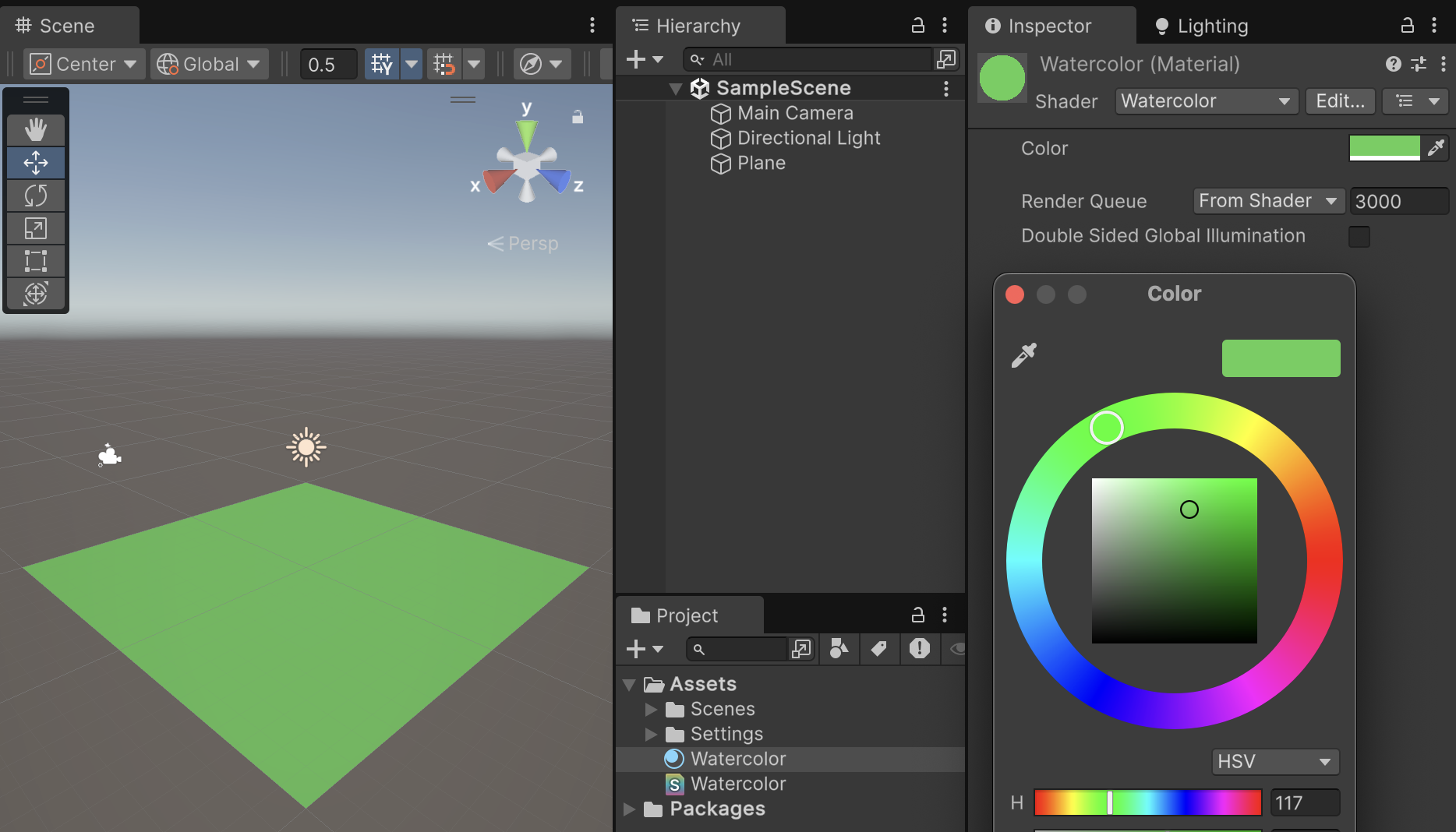
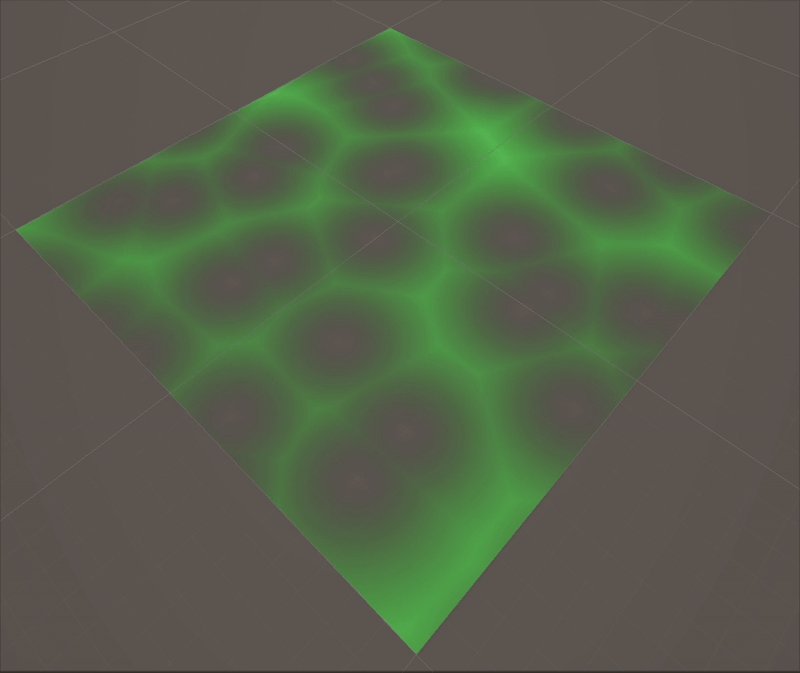
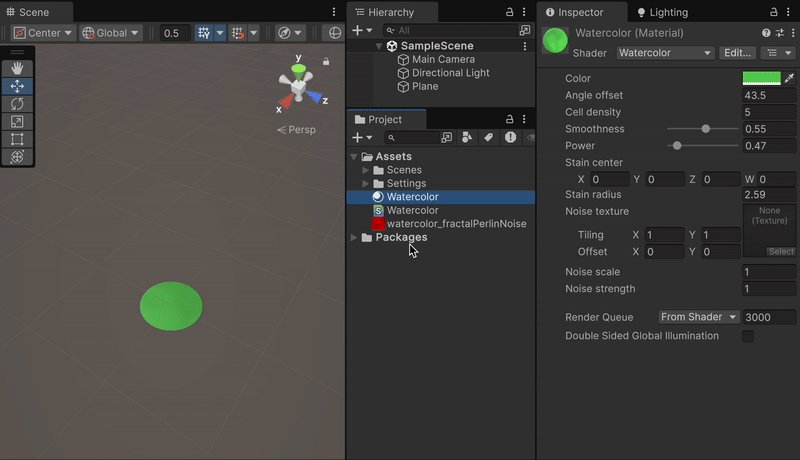
Back to Unity. You can select the Watercolor material, set the Cell Density to 5 for instance, and play with the Angle offset value to see the result.

At this point, we don't want any transparency. It happens because we also multiply the color alpha by the noise value. To prevent that, we can explicitly ask to multiply only the rgb values.
Also, for our shader, we don't need the noise result, but the cells result. This cells value range is [0;1], so we can add 0.5 to multiply the color by a range of [0.5;1.5], in order to have color variations a bit darker or a bit brighter than the given color (instead of just darker).

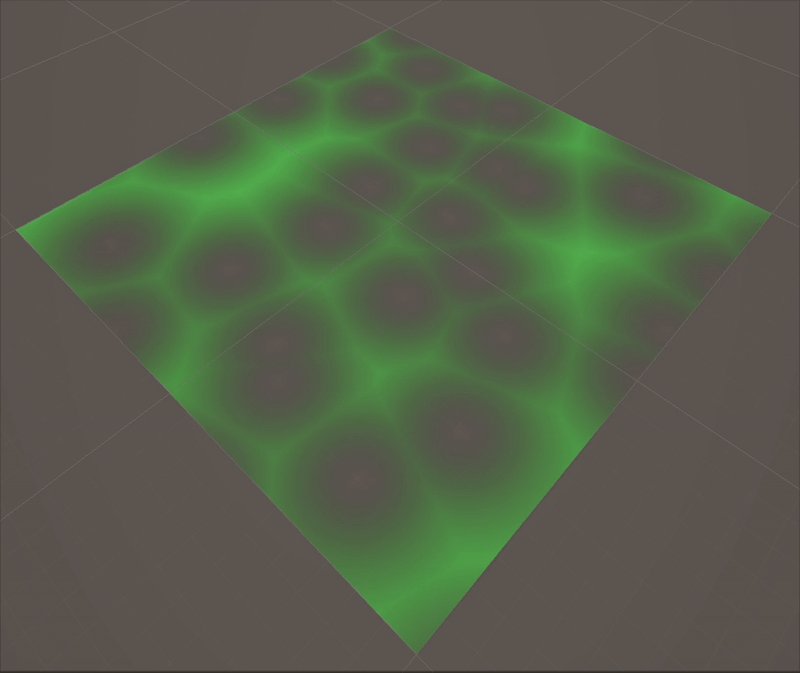
New step: we have to smooth the voronoi cells to simulation the color variations properly. In his tutorial, Kai simply activates the "smooth" option on the Blender's voronoi node, which we obviously don't have here. So I checked directly the Blender's git source code to implement it and update the Voronoi_float function accordingly.
As you can see, we now have a _smoothness parameter to fulfill! Let's add a _Smoothness parameter in our shader.
Declare it in the HLSL code as well.
And finally set it to the updated Voronoi_float, within the frag function.

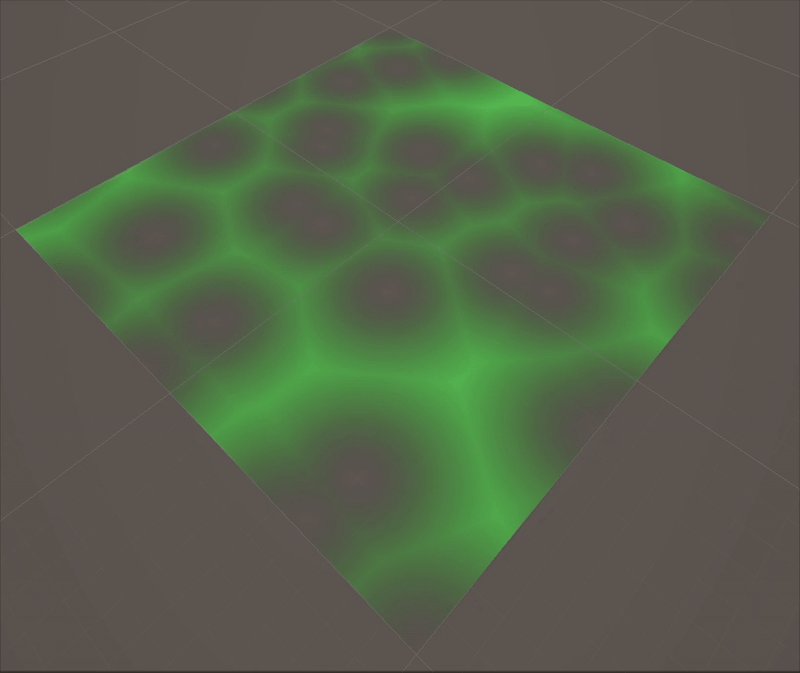
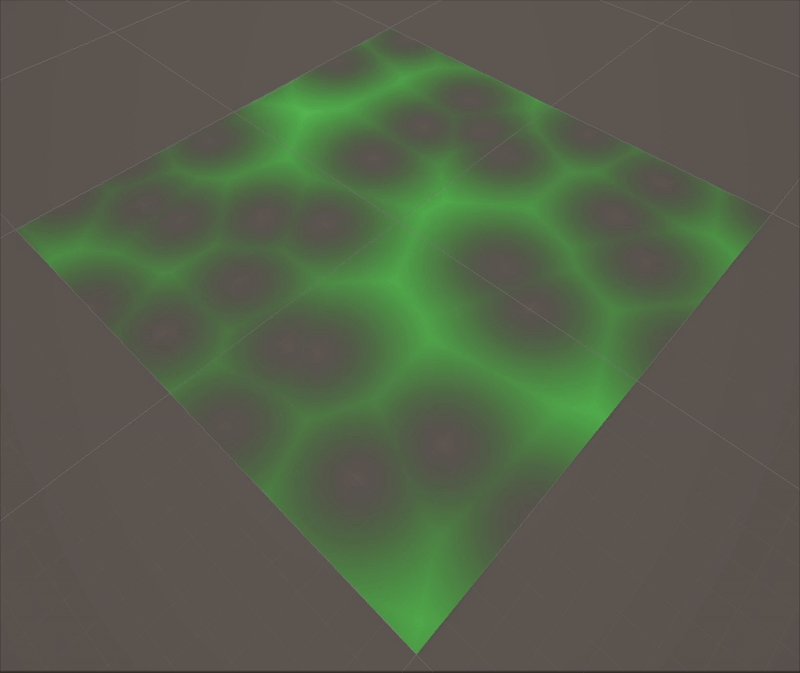
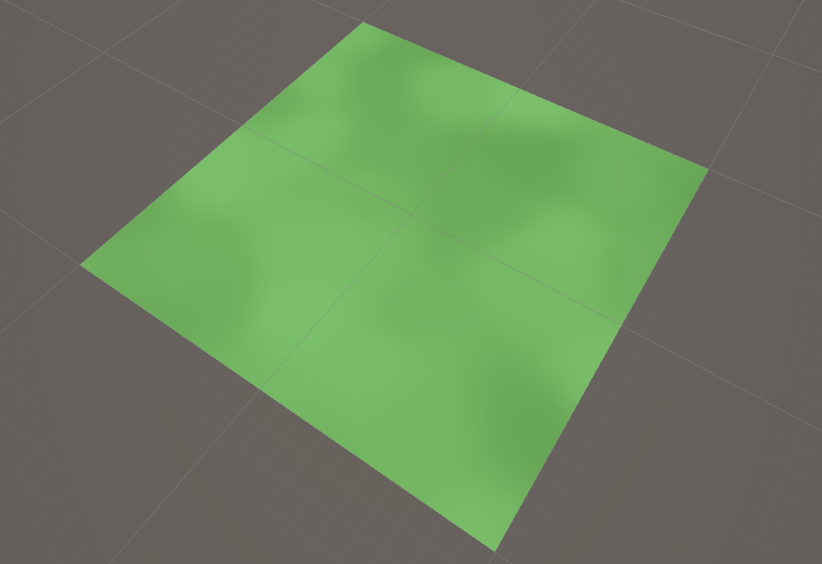
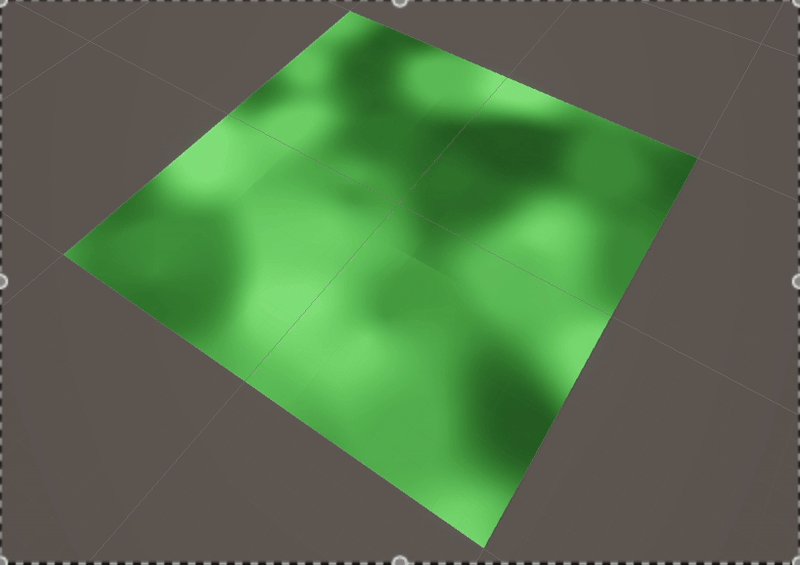
Our voronoi cells are now smoothed. Now, we can add a _Power variable to control the variation power. Same ritual: add a _Power to properties, declare it in HLSL code and use it in the frag function.
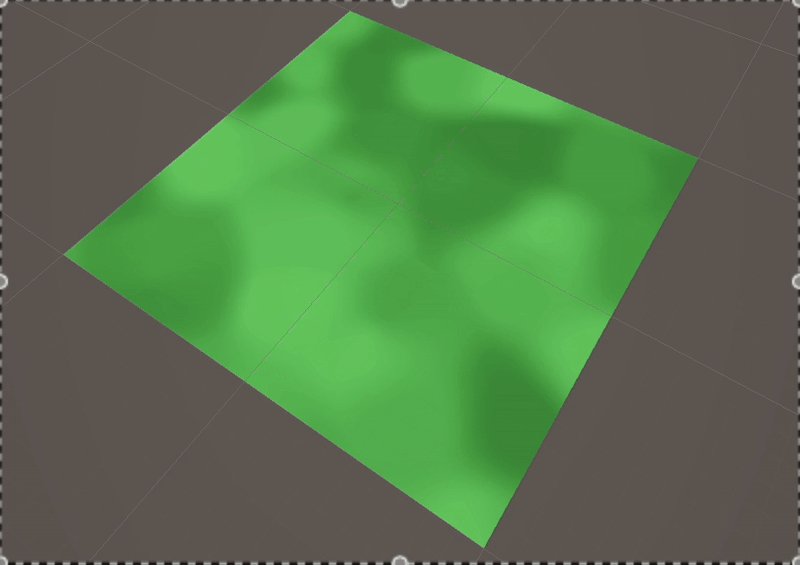
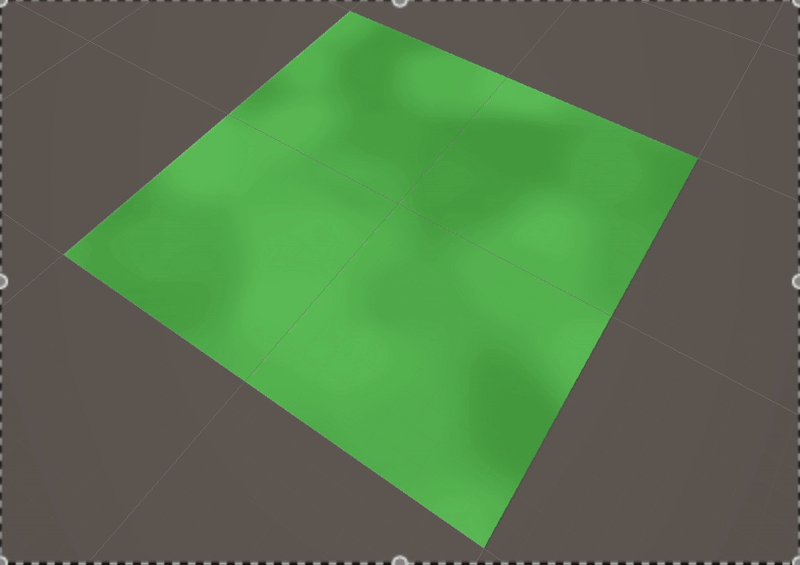
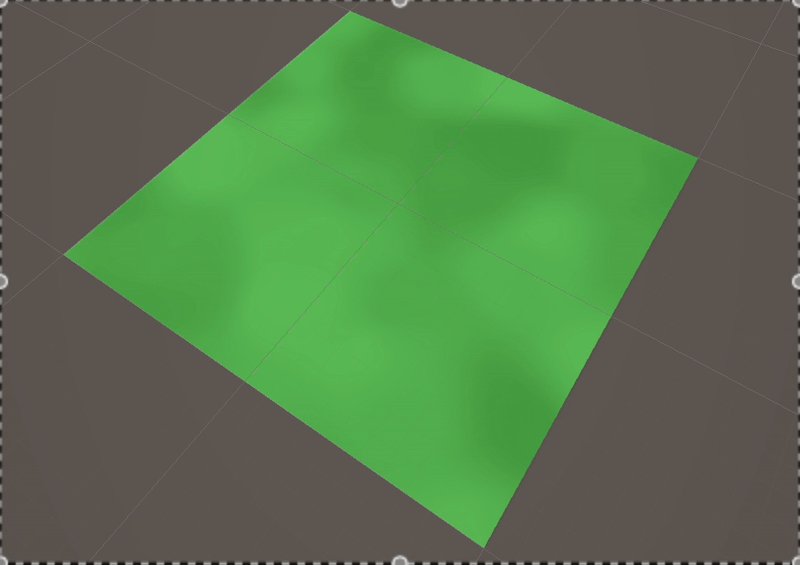
With this, we can play with the Watercolor material Smoothness and Power to set the color variation we are looking for (and don't forget the Cell density for changing the cells size, and the Angle offset for updating the cells shapes).

For the stain effect, we need a center pos, and a radius.
As with everything else in shaders, there are many ways to do things. The choices will depend of our needs. Here, we have a plane facing the Y-axis. So, instead of using the object UV, we can use the position's X and Z in world space.
To do so, we need to store the position in world space in the v2f structure, in order to use in the fragment shader (= in our frag function). First, we add the posWS value in the v2f struct.
Then, we need to fulfill this variable during the vertex shader (= our vert function).
Instead of using the TransformObjectToHClip function, which directly set our vertex position from object space to clip space, we'll use:
- the TransformObjectToWorld function to get the vertex position in world space,
- then, the TransformWorldToHClip function, to get the vertex position in clip space.
Note, that we could also simply use the TransformObjectToWorld function aside of the TransformObjectToHClip function. But TransformObjectToHClip is kind of a mix of TransformObjectToWorld + TransformWorldToHClip, it's better for performance to do this:
Now, we can use this posWS in the frag function. We need to check the fragment/pixel world pos, check its distance from the given _Center. If the distance is bigger than _Radius value, then it's out of the strain, and we set color alpha to 0.
First, we need to declare _Center and _Radius in the HLSL code.
Now, let's add stain logic in the frag function! (check the comments for explanations)
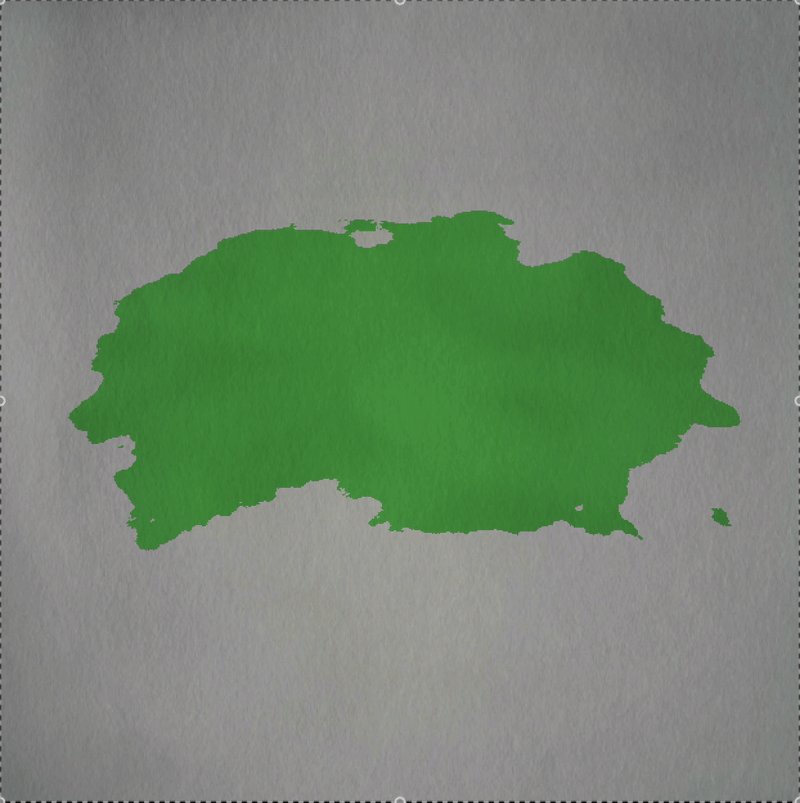
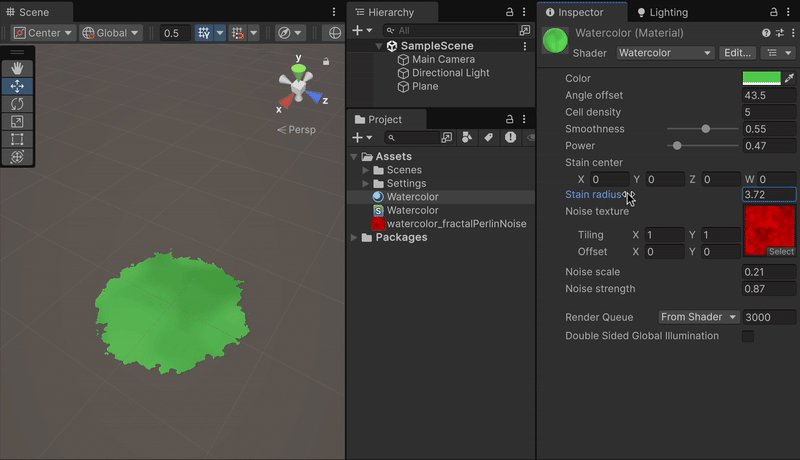
Be sure your plane position is (0;0;0) and you will get this by playing with the Stain radius value.

We're almost done. We only need some noise to make it look more like a real stain! We can use this free seemless texture I edited.

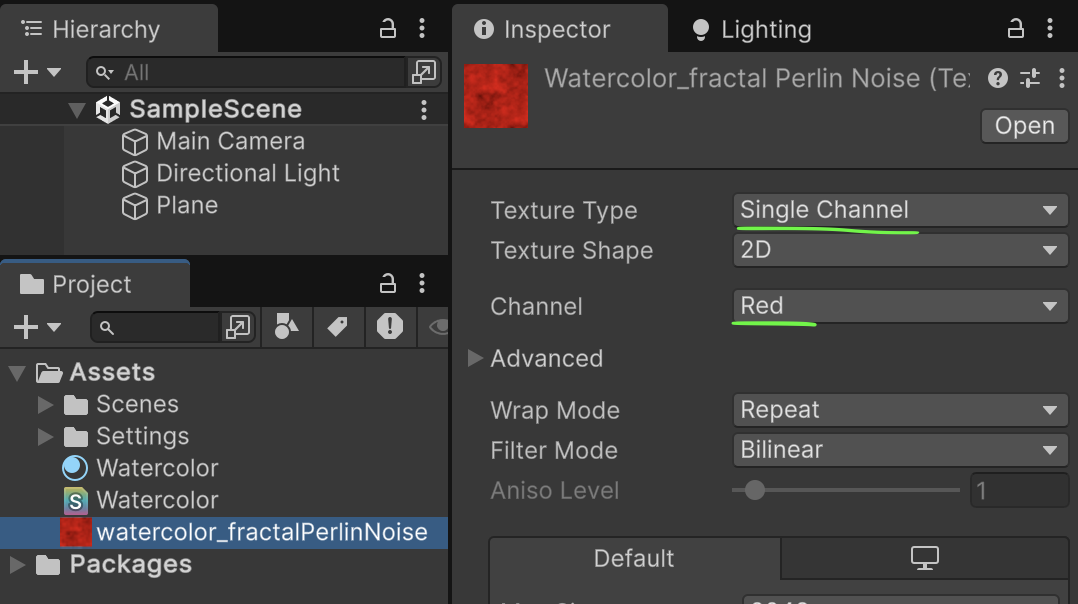
Download it, import it in Unity, and configure it as a single channel texture.

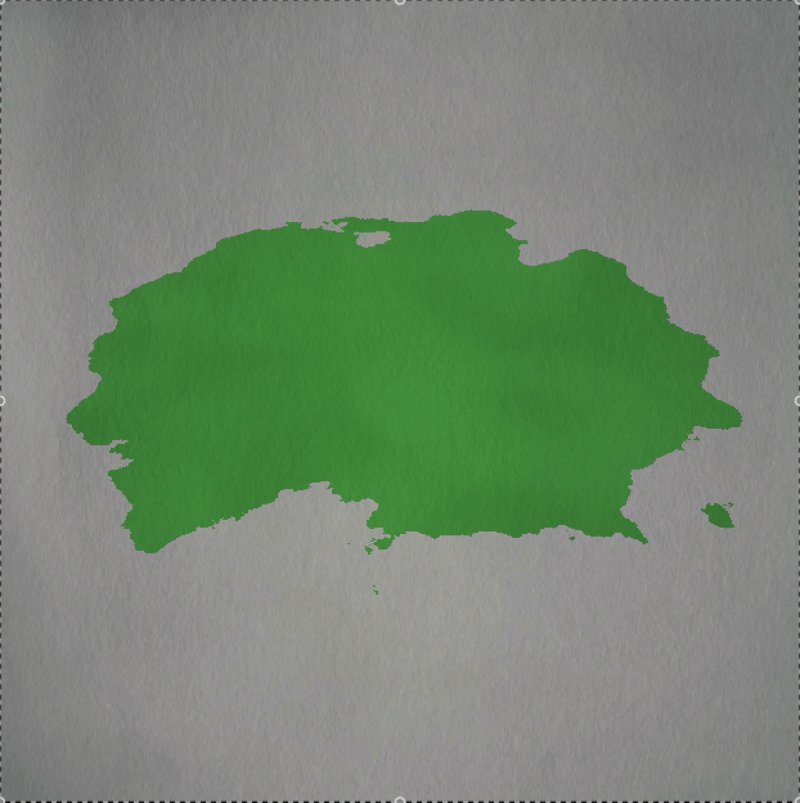
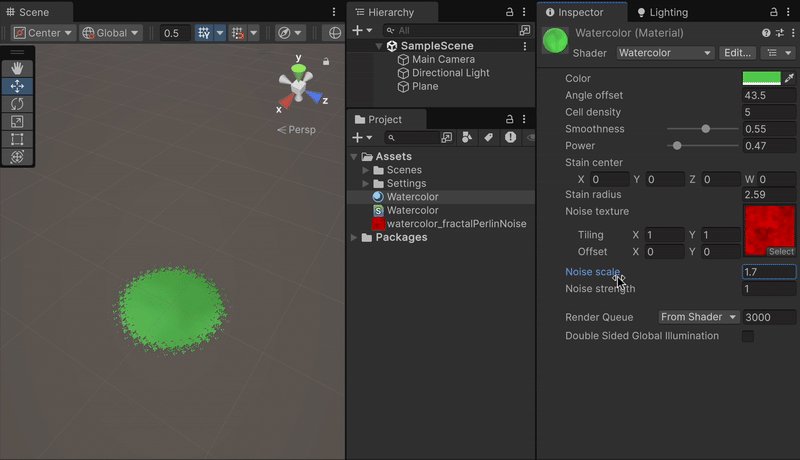
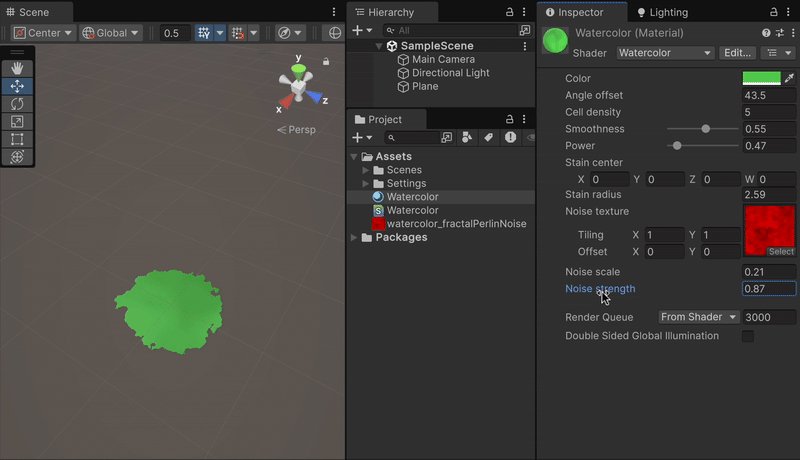
Let's use it in our shader. Again, same ritual: add a public property, declare the variable in the HLSL code, use it in the frag function. This tutorial is already huge enough, so we also add a _NoiseScale and a _NoiseStrength values to manage our noise properly.

Here is the final version of the Watercolor shader:
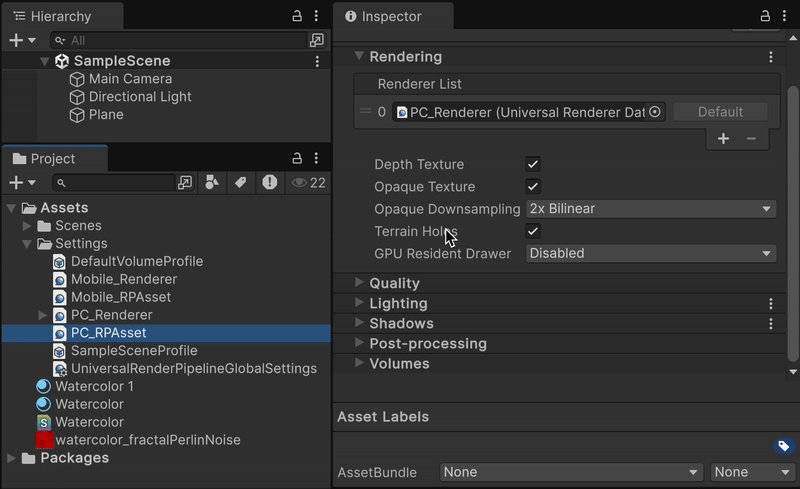
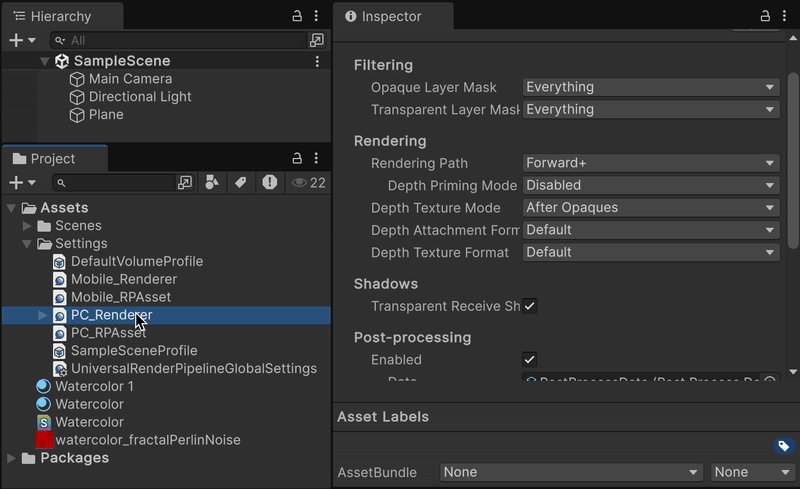
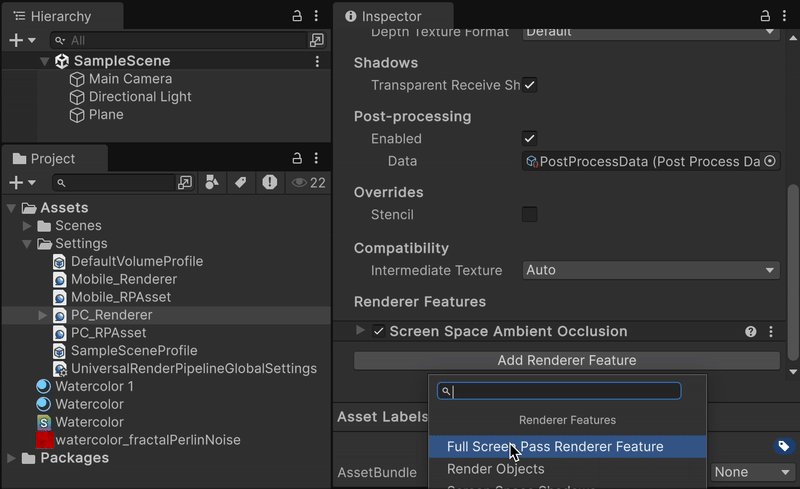
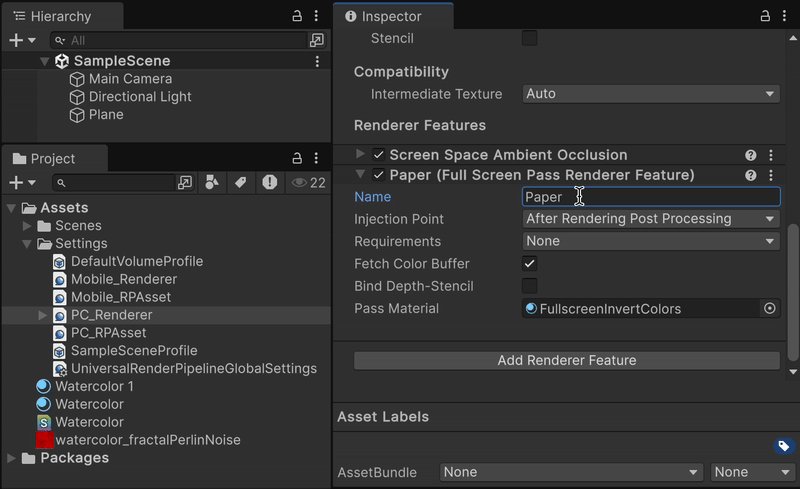
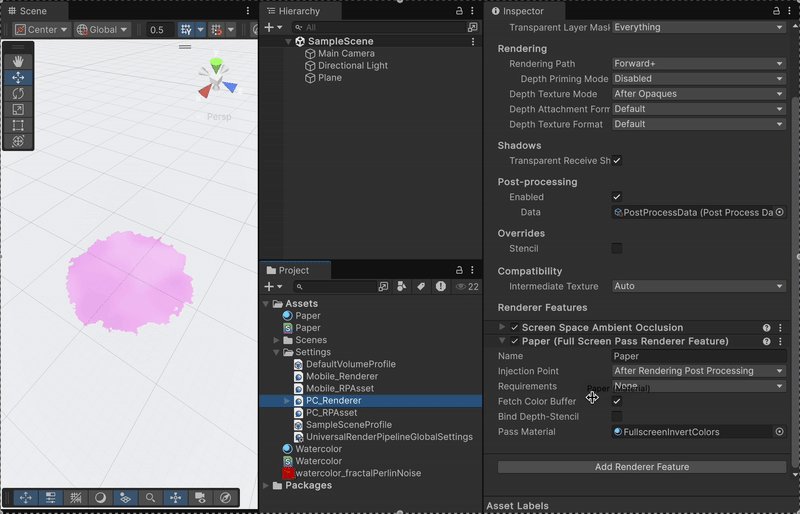
Last but not least, we can simulate a paper effect, by simply using a build-in RendererFeature provided by Unity: the FullScreenPassRendererFeature. Select the Renderer Data currently used by your Render Pipeline Asset, and add a FullScreenPassRendererFeature.

This renderer feature needs a material to apply an effect over the whole screen. Per default, it adds a material that inverts colors. Instead, we'll put a material that add the grainy paper texture. To do so, we need to create an other shader we'll apply on a new material.
- create a 'paper' shader (Assets > Create > Shader > Unlit shader),
- create a material (right-click on the paper shader > Create > Material).
Open the shader and replace everything by this:
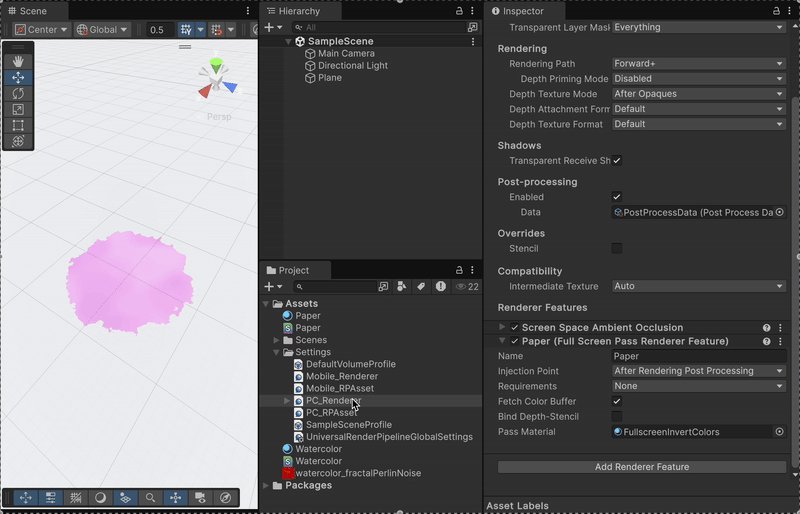
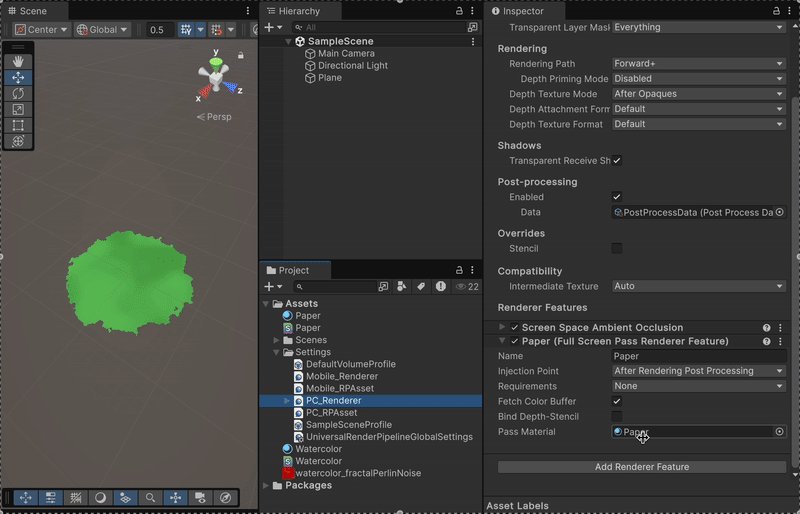
Then, set the paper material to the renderer feature.

Nothing happens, because we didn't set a paper texture yet. Let's do it. I took a free paper texture from TextureLab. You can take a look, I took this one.
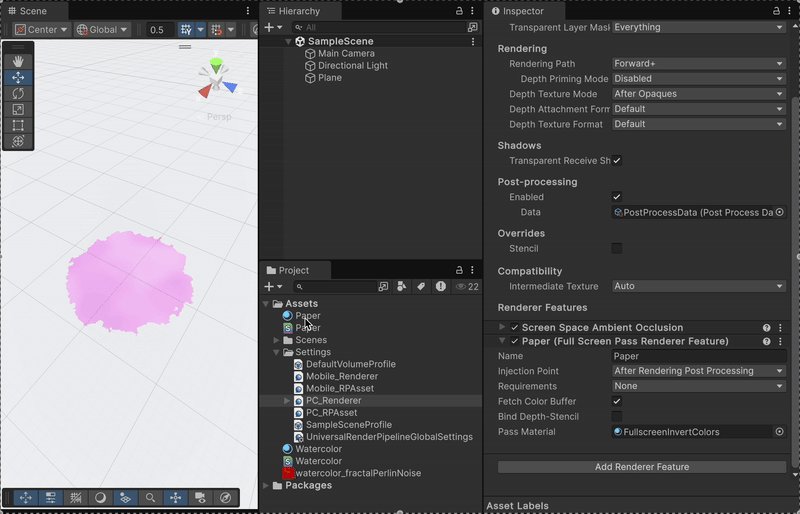
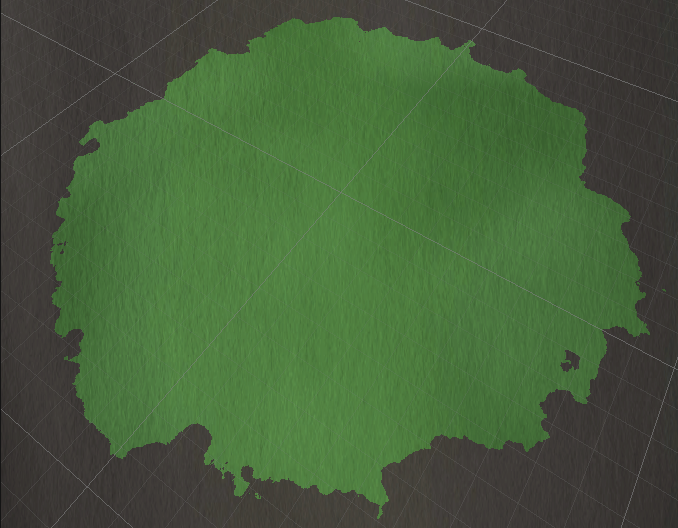
Download the image, import it in Unity, and drop it in the Texture field of the paper material. And voilà, the paper effect is on!

This tutorial is just a solid foundation for achieving a cool watercolor effect. The result can be improved in many ways!
- the stain borders are a bit sharp, we could smooth it by using something else than a step function for instance.
- we could use a Triplanar UV for the voronoi, to apply it on non-plane surfaces (even if we still using world position instead of the object UV)
- we could blend different colors, add noise to the voronoi pattern...
- we can merge this effect with outline
- we can take control of the material parameters in our scripts, to make the stain appear or disappear, to change its color...
I hope you enjoyed this tutorial and learned something new!
If you have any question, don't hesitate to ask. You can follow me and/or contact me on Bluesky!
